C++环境配置
在阅读本文以前,我们认为你已经完成了brew和iTerm2的设置,并对如何让一门语言跑起来有所了解。
本文中我们使用vscode作为文本编辑器,使用macOS的CommandLine Tools中的clang作为编译器和自动补全后端,并介绍一些常用的vscode插件。
此处特别感谢谷雨同学开发的VS Code Config Helper,方便了我们的C++环境配置。特别值得一提的是,他的c++教程也值得一读。
vscode的安装
撰写本文时,软件安装章节还未完成。于是我们提一下如何安装vscode
- 访问vscode官网,下载适用于macOS的最新版
- 在下载文件夹中找到下载到的文件,在笔者电脑上为
VSCode-darwin-universal.zip - 双击解压,拖动至
Applications文件夹 - Done!
理解vscode的“工作区和文件夹”逻辑
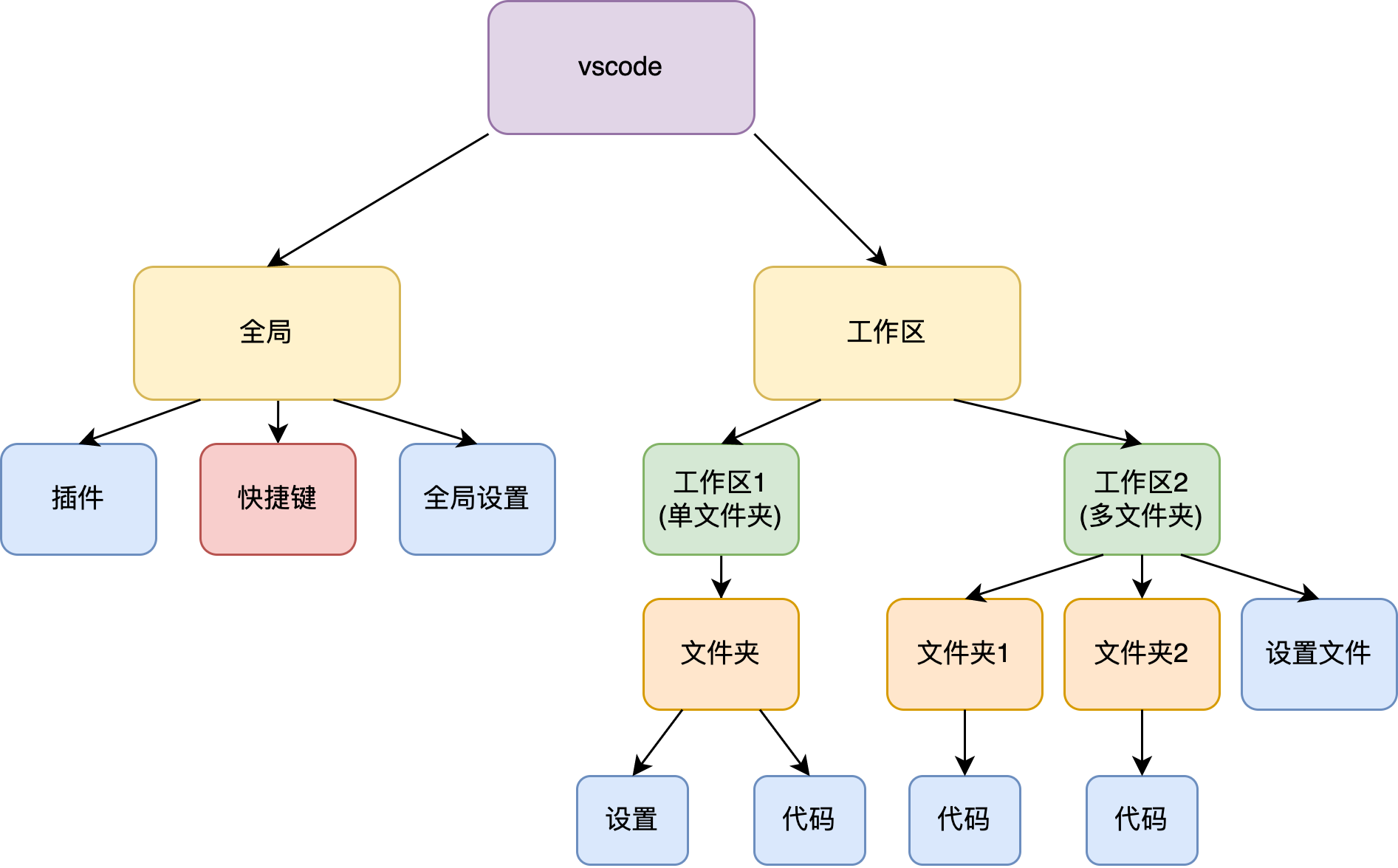
vscode分为全局和工作区两部分组成,结构如下图所示。每次打开vscode都会新建一个窗口,叫做“工作区”。工作区中包含一个或多个文件夹,可以拥有与全局不同的设置。
如果工作区只有一个文件夹,配置会被放在该文件夹下.vscode文件夹中。如果有多文件夹,工作区配置会用一个code-workspace结尾的文件保存。

使用VS Code Config Helper进行vscode基础配置
-
请点击这里下载
VS Code Config Helper。虽然v4版仍在测试阶段,但比起前代有很大的升级,笔者测试后推荐这一版本。如果遇到问题,欢迎给我发邮件。
-
打开dmg,将app拖动到“应用程序”文件夹,打开app。
如果如遇到打不开的情况,请参考百科-无法打开App的可能解决方法
-
按软件提示,配置有关内容。、
其中,选择一个文件夹作为工作区文件夹,所有配置都会写在该文件夹中。以后打开新窗口时“打开该文件夹“,就可以愉快地写C++啦。在
Hello World.cpp中按F6运行吧!
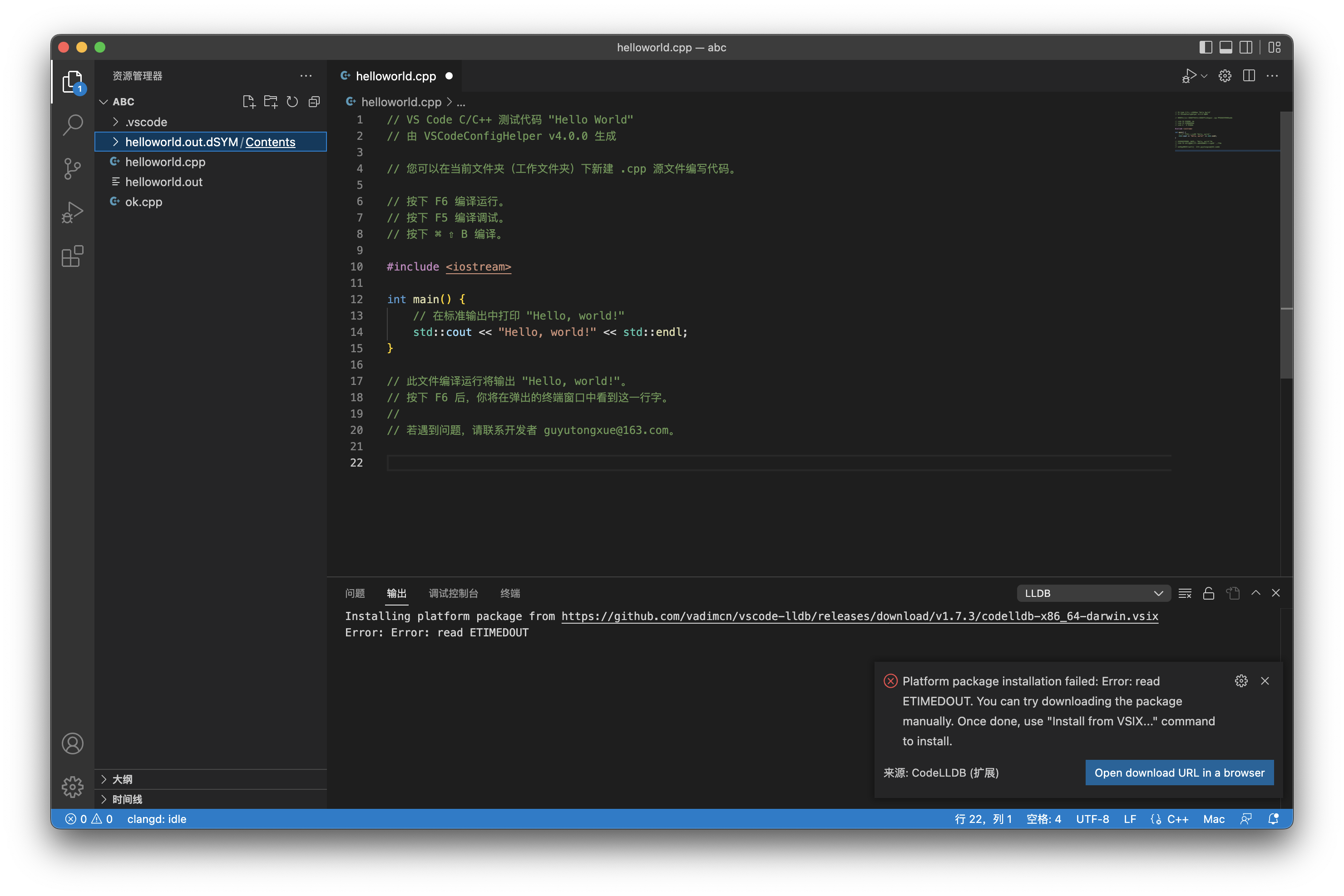
安装成功的效果如下图:

注:VS Code Config Helper对全局设置的影响为:安装了插件C/C++与CodeLLDB,增加了快捷键F6编译运行。
初次打开时,CodeLLDB会自动下载平台对应的package,如果下载失败,vscode会提示从对应链接下载一个拓展名为vsix的文件,然后在vs code插件页面选择从vsix安装(install from VSIX)即可。
vscode插件安装,卸载与禁用方法
上图左侧边栏第五个图标,即是vscode插件管理器。可以在里面下载并安装插件使用,或管理插件状态。选中已安装的插件,可以点击Inable将插件状态改变为Disable,或者将其卸载。无需笔者多言,动手试一试吧!
常用vscode插件
clangd: 语法高亮与自动补全
VS Code Config Helper中使用的自动补全工具是微软开发的C/C++ IntelliSense。这是一款很好的工具,刚学编程时使用十分合适。但是笔者试图使用vscode写Qt的时候,发现了一些小问题。clangd可以很方便得解决这一问题,并可替代C/C++ IntelliSense的全部功能。
由于我们安装CommandLine Tools时安装过clang。直接在左边栏打开“插件”,搜索并安装clangd即可。由于clangd与C/C++冲突,需要将C/C++禁用。
C/C++ Compile Run: 一键编译运行C和C++代码
VS Code Config Helper使用了非常cool的方法实现在单独窗口运行程序。C/C++ Compile Run则是在vscode自带终端中运行程序。可以将编译运行的快捷键设为command+R,也可以实现一键编译运行。
编程网格: P大计算概论看题助手
也是谷雨同学写的,可以在vscode里以分屏的形式同时看到题目和代码,还支持一键提交,省去了复制粘贴的麻烦。对P大信科同学强烈推荐。(并没有题解,别高兴太早哈哈哈)
任何以语言名称命名的插件和插件包
如果用vscode写其他语言,可以安装相应插件,如Python,c#, Go等。但是Rust语言的推荐插件为rust-analyzer。
各种主题
可按自己的审美选择。笔者正在使用的是Chinolor Theme插件中的Chinolor Light。